


Grocery Prime
Discovering & solving
the pain points of
grocery shopping
This was the second case study for my Treehouse Ux course. The assignment was to conduct initial research to help determine specific problems, or pain points, users have with grocery shopping that a new app might be able to solve. After the user research, I created an interactive prototype focusing on the main pain point I found during the research phase. Using the prototype I complete usability tests with participants to confirm the functionality of the app made sense and users were able to accomplish the task necessary to solve their pain point.
Everybodies gotta eat right?
Before I could start the interviews, I needed to figure out who my audience was. I determined the target audience should be anyone over the age of 20, who might benefit from a better grocery shopping experience. I quick social media post helped me bag 6 participants that fit my target audience.
Areas of interest
Time
(frequency, time of day)
1
2
Process
(list, meal planning, winging it)
3
Supply
(staples, specialty diet, quality)
4
Prices
(sales, prices per lb.)
5
Emotion
(stressful, therapeutic, exciting)
turns OUT...
Grocery shopping is a task that most people do at least once a week, even if they don’t necessarily find it enjoyable. Even those who find pleasure in shopping still experience frustrations. The biggest of these is a combination of out-of-stock items or forgetting an item altogether. A busy store can make a trip less enjoyable for some and can even push others to opt for online orders and delivery. Whether it’s seen as therapeutic or as more of a chore, grocery shopping is a job cherished by some but necessary to all.
Affinity diagram

Most shoppers make a list before grocery shopping, but those lists are often incomplete, or worse they get left at home. This can make grocery shopping stressful and inefficient.
So... What are we going to do about it?
My solution is a feature within the app that allows the user to keep an ongoing master list on their phone. This list could be changed by any member of the household that has been invited to the list. Along with the list should be a feature that could alert the user if one of the items on the list is out of stock at their selected store.
how might we do that?
1. Select a home store
2. Make a list
3. Add other shoppers
4. Add items
5. Finalize list/purchase

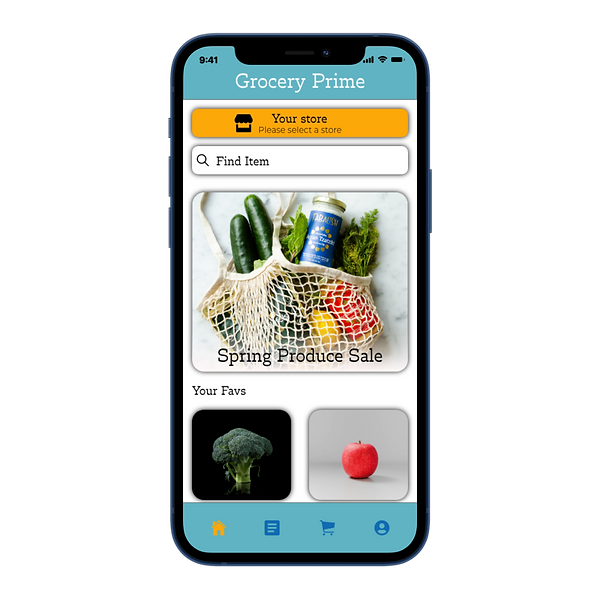
Double click for a closer look.
Let's see what the users think
Now that I had a working prototype, it was time to test it. I met with the same group from the user research, to see what they thought about the new app.
What went well?
What needs to change?
-
Participants enjoyed the visual design of the app.
-
They felt it functioned as they expected it to.
-
They liked the ability to invite friends and family to their list.
-
They liked that the app would notify other shoppers when you were going to the store
-
They liked that the finalize and pay was simple and easy
-
The readability of some of the screens needs to be accessed.
-
A search bar should be added to the home screen, so users can immediately start shopping.
-
Some kind of visual confirmation should be added, to let the user know their selected shopper was added to the list.
-
Labels should be added to user photos and items, so users can better understand who or what they are selecting.
New and improved prototype




Reflection
This case study is meant to highlight the idea of the Discovery Phase. I learned how to use user research to identify the needs of the user and compare them to the goals of the business, to determine the problem to solve. I was introduced to some of the biggest design systems, Apple's Human Interface Guidelines and Google’s Material Design. I learned how to use them to create predictable experiences for users, and to work more efficiently to build interfaces without wasting time exploring design problems that have been solved already. I studied the fundamentals of information architecture, and the importance of organizing content to provide a clear, logical experience. All while getting better acquainted with design programs and their prototyping tools.